За идею спасибо Mango
За помощь спасибо Deff'у
Скрипт написал kozhilya
Код:
<!-- Всплывающее окно цитирования -->
<style>
#Bubble {
display: none;
width: 100px;
height: auto;
padding: 5px;
text-align: center;
z-index: 10;
border: 1px black solid;
background: white;
background-image: url(http://www.iconsearch.ru/uploads/icons/crystalclear/16x16/comment.png);
background-repeat: no-repeat;
background-position: 10px 4px;
padding-left: 12px;
}
</style>
<div id="Bubble"><span><a href="javascript:quote('', 0)">Цитировать</a></span></div>
<script>
var fresh = false;
$('.post').mouseup(function(pos) {
var idString = $(this).find('.post-content').attr("id");
var id = idString.substring(1, idString.indexOf('-'));
var aut = $(this).find('li.pa-author a').text();
var theSelection = '';
if (window.getSelection && !$.browser.opera) { theSelection = window.getSelection().toString(); }
else if (document.getSelection) { theSelection = document.getSelection(); }
else if (document.selection) { theSelection = document.selection.createRange().text; }
if (!(theSelection == '' || typeof theSelection == 'undefined' || theSelection == null) && !(fresh))
{
$("#Bubble").css({ 'position': 'absolute', 'left': pos.pageX+'px', 'top': pos.pageY+'px', 'display': 'none' });
$("#Bubble span").html($(this).find("li.pl-quote").html());
$("#Bubble").fadeIn(200);
fresh = true;
}
else if (fresh)
{ fresh = false; }
});
$('.post').click(function() {
if (!(fresh)) { $("#Bubble:visible").hide(200); }
});
$('#Bubble span').click(function() {
$('#Bubble').hide(200);
fresh = false;
});
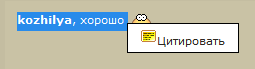
</script>Работа скрипта:
При выделении текста в сообщении появляется окошко "Цитировать" с активной ссылкой. Для того, чтобы убрать окошко, надо всего лишь кликнуть где-нибудь неподалёку.